Conception UX, par où commencer ?

La phase de conception UX design permet de concevoir l'expérience utilisateur.
Il y a 4 volets incontournables pour concevoir votre projet UX.
Nous allons voir par où commencer les travaux de conception du design de l'expérience utilisateur.
Par où commencer votre conception UX design ?
Il y a 4 étapes clés pour concevoir votre projet
Dans cet article, nous allons faire le point sur les techniques et les méthodes de conception UX design. On va détailler les grandes étapes et les différentes techniques que vous pouvez utiliser pour prendre en compte l'expérience utilisateur dans la conception de votre projet, on pourrait dire pour modeler l'expérience utilisateur de façon optimale.
Comment, et par où commencer pour bien concevoir votre projet et pour proposer la meilleure expérience utilisateur ?
Toutes les techniques de conception UX design figurant dans cet article sont regroupées dans la section dédiée aux techniques de conception UX. Il y en un paquet, et vous n'avez absolument pas besoin de travailler chacune des techniques dont nous allons parler. Il faut retenir la démarche générale et suivre les grandes étapes exposées ci-après.
La conception fonctionnelle est une partie cruciale visant à déterminer le fonctionnement de votre dispositif digital. Dans la méthode de conception centrée utilisateur - la méthode ux design, la conception de l'expérience est réalisée après la phase d'analyse UX. Il s'agit d'un cycle méthodologique basée sur 3 phases (analyse, conception, évaluation), et l'UX design ne se limite pas uniquement aux aspects de conception (il faut aller au-delà de la terminologie stricto sensu "design d'expérience utilisateur").
La phase consacrée à la conception de l'expérience utilisateur (conception ou design de l'expérience utilisateur) représente, en moyenne, 55% à 75% du temps projet. C'est le coeur du travail UX, mais répétons le, pas de bonne conception sans une phase d'analyse en amont et une évaluation des solutions de conception en aval. C'est un tout.
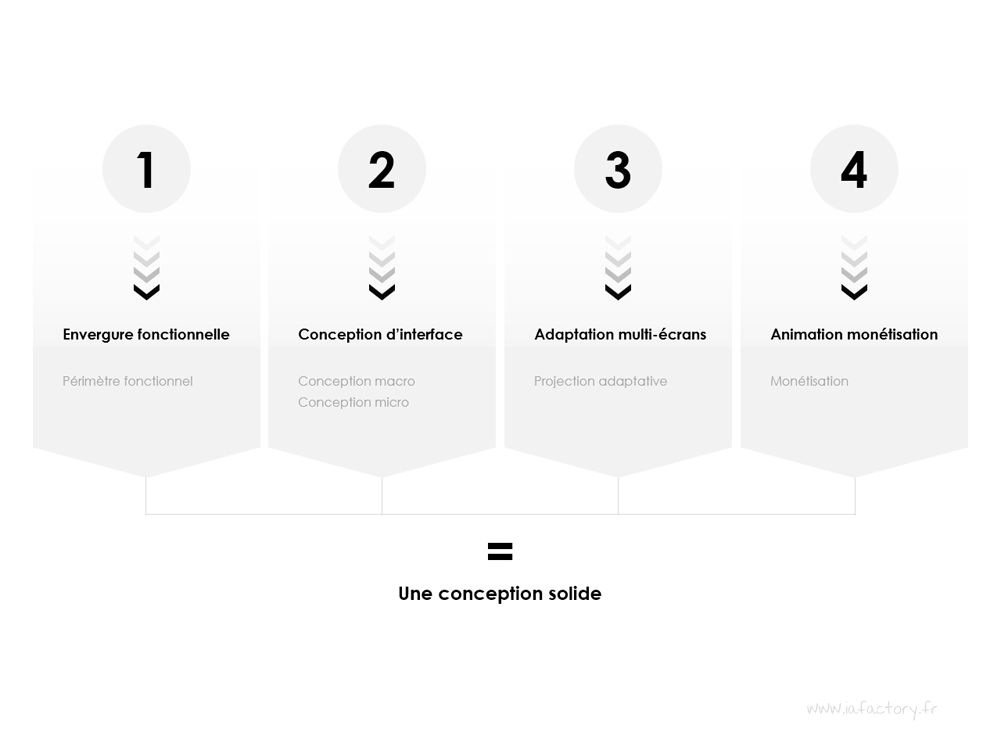
Bref, la phase de conception UX va se fonder sur les enseignements établis dans la phase d'analyse UX. Pour concevoir un dispositif digital sur des bases solides, et proposer la meilleur expérience possible via votre dispositif digital, il y a 4 grandes étapes sur le plan de la méthodologie :
- 1. cadrage du périmètre fonctionnel
- 2. conception et documentation de l'interface
- 3. adaptation multi-écrans
- 4. animation et monétisation
1. Cadrage fonctionnel
Idéalement, comme nous le mentionnions dans l'introduction, tout travail de conception est précédé d'une phase d'étude et d'analyse de l'expérience, permettant de faire le point sur l'existant, de déterminer l'état du marché, de bien cerner les exigences du commanditaire pour les faire converger avec les attentes des utilisateurs finaux. A cette phase d'étude s'ajoute généralement un temps dédié à la définition de la stratégie éditoriale pour déterminer les grands univers de contenus (voir plus bas). Et oui, cela paraît évident, et pourtant, la majorité des demandes formulées concernent exclusivement des besoins en conception ; or, sans une connaissance précise du contexte (phase d'analyse) et un travail minutieux sur l'envergure éditoriale (stratégie éditoriale), comment concevoir autre chose qu'une coquille vide ?
Cadrage du fonctionnement
Vous l'avez bien compris, la phase de conception succède aux travaux d'étude. Avant de foncer tête baissée et tout droit dans la scénarisation des écrans (wireframing), il convient de préparer la phase de conception au travers du cadrage fonctionnel, lequel va permettre de clarifier le périmètre général du dispositif digital sur le plan du fonctionnement (envergure fonctionnelle et éditoriale). C'est une technique importante et c'est la première à invoquer en conception. Répétons le : le cadrage fonctionnel va permettre de synthétiser le périmètre fonctionnel du dispositif autour de la liste des fonctionnalités et des gabarits nécessaires à la fabrication rationalisée du produit final.
Le cadrage fonctionnel peut s'appuyer sur la phase d'étude d'analyse du besoin qui rassemble :
- Le recueil des besoins utilisateurs (côté récepteur).
- Et l'expression des besoins métiers. (côté émetteur).
L'analyse du besoin permet effectivement de centraliser toutes les attentes côté commanditaire et côté usager. Ces besoins sont répertoriés au sein d'un tableau qui dresse la liste des besoins en informations du projet. Il s'agira alors d'affecter des contenus et des fonctionnalités à chacun de ces besoins : c'est le travail d'analyse fonctionnelle. Ce qui nous amène à l'inventaire fonctionnel...
Si le cadrage fonctionnel correspond au découpage "macro" du dispositif digital (exemple : chantier "processus de commande"), l'inventaire fonctionnel répond quand à lui à une logique de découpage plus micro (exemple : toutes les interactions présentes dans le processus de commande). On est dans la granularité, cherchant à lister toutes les fonctions du site. Toutes les briques fonctionnelles. Toutes les fonctionnalités ! Une étape hyper importante visant à déterminer les écrans types (gabarits) et les fonctions nécessaires à la conception - production. A ce stade, c'est encore un peu tôt pour fixer l'exhaustivité du périmètre fonctionnel, alors pas de panique, on peut affiner en cours de route.
S'il s'agit d'un dispositif transactionnel ou ecommerce, le périmètre fonctionnel répond à certains standards, et peut parfois aussi, être relativement dense : c'est pourquoi, pour un projet ecommerce, on parlera plutôt de cadrage de projet ecommerce (un cadrage fonctionnel spécifique à toutes les fonctionnalités embarquées dans un projet transactionnel - les différences avec un projet éditorial sont importantes, il est donc opportun de clarifier la chose). Pour le projet ecommerce et transactionnel, on recourt à l'inventaire fonctionnel ecommerce. Ce sont des projets riches sur le plan fonctionnel qui nécessitent une approche spécifique... On connaît très bien le périmètre d'un site ecommerce en général...
Pour un projet davantage éditorial comme un portail, on parlera de cadrage éditorial, visant à déterminer l'envergure éditoriale du dispositif (volume des contenus). Nous traitons spécifiquement de tous ces points dans la section dédiée à la stratégie éditoriale car le sujet est dense.
Il faut admettre qu'il n'est pas toujours évident de placer le curseur au bon endroit pour savoir où placer les travaux portant sur la stratégie éditoriale : c'est viable de travailler la stratégie éditoriale avant la conception fonctionnelle, c'est également possible de mener les 2 en paralèlle (conception fonctionnelle / conception éditoriale), mais c'est certainement une hérésie de s'intéresser à la stratégie éditoriale après le travail de conception... Ce dernier cas est pourtant fréquent, en raison du cloisonnement des disciplines et des métiers : autant le dire, SEO et stratégie éditoriale interviennent souvent bien après les travaux de conception. Vaste folie...
Lorsque le périmètre fonctionnel du projet est relativement clair, on peut caler la conception fonctionnelle et la production du projet sur les grands chantiers fonctionnels : par exemple, travailler spécifiquement la descente catalogue pour un projet ecommerce (de la page d'accueil vers la fiche produit) et en parallèle ou plus tard, travailler spécifiquement le processus de commande (de même pour l'espace client)... L'identification des grandes briques fonctionnelles, c'est à dire des grands espaces du site, permet de découper le site en chantier : c'est bien pratique pour la conduite du projet car nous pouvons échelonner les travaux dans le planning. Cela correspond au travail de lotissement fonctionnel du projet.
Ces deux premières techniques ne vous paraissent pas directement rattachées à l'expérience utilisateur ? Et bien si. L'envergure fonctionnelle correspond clairement à ce que l'utilisateur pourra faire au sein du dispositif digital (notion de "faire pragmatique"), et ces différentes fonctions sont toutes liées entre elles. Le cadrage fonctionnel et le lotissement fonctionnel permettent d'appréhender globalement le dispositif, en maintenant une cohérence d'ensemble entre les différents chantiers, pour in fine, faire en sorte que l'expérience utilisateur soit la plus homogène - unifiée possible. On pense le tout, en amont de la conception. Ensuite on s'attaque aux détails. Du macro, vers le micro. Très important.
Dans les faits, le cadrage fonctionnel permet de préparer le travail de conception, en consacrant notamment un temps aux recherches indispensables à tout travail de conception - création. Plus on a d'informations en amont sur les utilisateurs finaux, plus on aura de possibilités pour proposer des solutions de conception UX susceptibles d'être en phase avec les attentes des usagers. C'est bien là base du design d'expérience utilisateur.
Structuration du fonctionnement
Pour finir sur le travail préparatoire de conception fonctionnelle, tout UX designer qui se respecte devrait être en mesure de modéliser et concevoir les processus et de déterminer l'arborescence fonctionnelle du dispositif digital.
Par modélisation et conception des processus, il faut entendre la clarification des interactions et du parcours dans une séquence comme un processus de commande par exemple. Pour les dispositifs transactionnels, il est souvent important de concevoir et modéliser les processus sous forme de diagramme détaillés, pour que tout le monde puisse comprendre les implications de telle ou telle brique fonctionnelle (le processus de commande, l'inscription, la souscription à une assurance par exemple, etc.).
Quant à l'arborescence fonctionnelle, à la manière de la représentation visuelle de l'organisation des contenus, il s'agit de présenter visuellement les interactions et les articulations entre les différents gabarits du dispositif digital. C'est l'arborescence du fonctionnement. Un document clé qui permet à tout acteur du projet de comprendre le périmètre fonctionnel en un clin d'oeil. Là aussi, nous sommes dans l'UX design, mais déguisée sous une tenue plus technique, à savoir, le design d'interaction. La structuration du fonctionnement, c'est clairement du design d'interaction.
Le travail "technique" de conception doit permettre de visualiser le fonctionnement du dispositif digital et se base sur l'inventaire fonctionnel (listing des fonctions et des gabarits). Vous voyez, tout est lié, et si vous n'avez pas pris le temps de déterminer le périmètre fonctionnel du projet, vous aurez du mal à projeter l'arborescence fonctionnelle sur le papier...
L'arborescence du fonctionnement permet donc de visualiser le maillage et les interactions entre les différentes composantes fonctionnelles du dispositif (les relations entre les gabarits). L'arborescence fonctionnelle est une base solide pour approfondir les questionnements autour des parcours utilisateur et des scenarios de visite. Les parcours utilisateurs font partis des enjeux majeurs dans la conception d'un dispositif digital : c'est un des coeurs de l'UX. Comme vous pouvez le voir, les missions de l'UX designer peuvent être très techniques.
L'inventaire fonctionnel et l'arborescence fonctionnelle sont indispensables pour cadrer le travail de conception UX et fixer le cap des écrans à produire. C'est aussi un moyen précieux pour le chiffrage des coûts engagés dans la production d'un support digital.
2. Conception et documentation de l'interface
Pour amorcer le travail de conception en lien direct avec l'expérience finale de l'utilisateur, on commence par définir la personnalité du dispositif digital. Il s'agit de clarifier les registres de discours notamment au travers de la persona de site web. Cette personnalité du site définit (comment s'exprime le site, qui parle, comment...), il est intéressant d'écrire en quelques lignes les grandes intentions du dispositif digital : le synopsis de site web, à la manière du synopsis d'un film, permet d'embrasser rapidement et clairement les grandes lignes du projet. Cela peut paraître anecdotique, mais le fait de se prêter à l'exercice permet de clarifier les enjeux du projet. Car c'est un travail de synthèse qui oblige à aller à l'essentiel. Or les utilisateurs vont, eux aussi, à l'essentiel... C'est du design d'expérience utilisateur par la bande...
Résumer les principes d'interaction des écrans structurants autour du synopsis permet de bien exprimer le contrat d'expérience utilisateur que l'on souhaite faire émerger - et qui n'apparaît pas toujours même après des heures de palabre en réunion... A partir de là, on va pouvoir se concentrer sur le design d'interface...
La conception de l'interface utilisateur va permettre de passer d'une approche centrée sur le design de l'interaction à une approche centrée sur le design de l'information. La conception d'interface se considère sur 2 plans : conception macro et conception micro.
Conception fonctionnelle macro
La conception macro (zoning) projette les grandes zones fonctionnelles de chaque écran. La conception "macro" s'appuie sur une grille modulaire permettant de déterminer la structure et les lignes de force sur lesquelles s'établiront les différents composants fonctionnels et éditoriaux. Ce sont bien les zoning - conception du zoning - qui permettent de fixer le positionnement des zones fonctionnelles à l'écran. Cette étape est importante car elle garantit de la cohérence et de l'homogénéité dans l'expérience finale de consultation. En bref, les zoning vont permettre d'homogénéiser l'ergonomie du dispositif.
La définition de l'interface est liée au zoning : elle consiste à déterminer les contraintes qui pèsent sur le design. Il s'agit de la structure de la solution technique, des éventuelles contraintes d'accessibilité, de l'encombrement publicitaire. Plus les contraintes sont prises en compte en amont de la conception détaillée, plus le concepteur pourra les intégrer harmonieusement dans les étapes de design. La définition de l'interface est également intéressante car elle précise, pour chaque écran, les contenus et les fonctions prioritaires à valoriser.
Le design de navigation est une étape à part entière de la conception macro. Elle est intimement rattachée à la conception détaillée. On préfigure le fonctionnement du système de navigation en considérant l'arborescence et les principaux parcours à mettre en avant.
Par ailleurs, et dans le cadre de projet adaptatif (responsive), la logique multi-écrans et les problématiques de redimensionnement (adaptations des contenus et des fonctionnalités en fonction de la taille de l'écran) exigent également l'anticipation de tous les scenarios de consultation (desktop, tv, tablette, mobile, objet connecté) : ici l'approche par zoning (vision macro du fonctionnement) dans une logique de conception responsive est salutaire car elle permettra de bien projeter le positionnement des zones fonctionnelles pour chaque support critique identifié.
Conception fonctionnelle micro
La conception micro (wireframing) projette la ventilation détaillée des contenus et des fonctionnalités à l'écran, pour chacun des gabarits identifiés dans l'étape de structuration du fonctionnement, et dans le prolongement des zoning macro esquissés en amont. La phase de wireframing ux design est la partie la plus visible de l'iceberg, et ce sont les travaux les plus demandés en matière de conception.
Toutefois, bien que les wireframes constituent indubitablement le document clé du projet en leur qualité de plan et de tracé régulateur, il ne faut surtout pas négliger les travaux de l'ombre précités (inventaire fonctionnel, arborescence fonctionnelle, zoning et définition des zones de l'interface...) qui permettent de réaliser une conception sur-mesure maitrisée et qualitative. D'ailleurs, lors de la matérialisation des wireframes, il arrive très souvent que les documents rattachés évoluent conjointement à l'élaboration des écrans : la conception détaillée peut nous amener à reconsidérer les grandes zones, à ajouter ou supprimer l'un ou l'autre gabarit identifié en amont dans l'inventaire fonctionnel...
Les wireframes vont donc vous permettre de figurer le fonctionnement de l'interface et la ventilation des éléments pour chacun des écrans types. Mais cela peut ne pas s'avérer suffisant, car les wireframes restent des documents techniques, et malgré leur dimension visuelle, ils génèrent parfois des incompréhensions quant aux logiques d'enchaînement des écrans...
Le prototype fonctionnel - ou prototypage - permet de dépasser la logique "figée" des wireframes pour scénariser les différents écrans autour d'un parcours type. Par exemple, dans le cadre de la conception d'un processus de commande, les wireframes vont permettre d'établir la ventilation des éléments à l'écran pour "le gabarit panier", "le gabarit mode de livraison"... Le prototype, lui, va permettre de dynamiser ces 2 écrans pour scénariser le parcours afin de mieux exprimer la fluidité de l'interaction. Ce sont d'ailleurs sur ces mêmes prototypes que l'on va s'appuyer pour réaliser des tests utilisateurs (à condition toutefois que ces prototypes ressemblent de très près au produit final)...
Comme les wireframes se concentrent sur le design d'information et la ventilation des contenus à l'écran, il est parfois nécessaire de faire appel à une documentation complémentaire pour détailler plus spécifiquement des éléments particuliers du processus de conception.
Parmi les spécificités rencontrées en matière de conception, il y a l'animation des contenus à l'écran et les séquences interactives : narrations interactives, vidéos interactives, animations. Pour cela, on travaillera spécifiquement autour du scenario interactif qui permettra, à la façon d'un storyboard de cinéma, de scénariser les grandes séquences animées...
Conception et documentation complémentaire
Enfin, pour les projets complexes, de grande envergure fonctionnelle, il est souvent indispensable de détailler très précisément le fonctionnement de chacun des écrans : les spécifications fonctionnelles ont ainsi vocation à clarifier toutes les subtilités de l'interface au-delà des wireframes (règles et modalités d'affichage, ce qui se passe "si", ce qui se passe "quand", interactions techniques avec l'interface d'administration, possibilités d'administration). L'exemple du gabarit "Panier" d'un site ecommerce exprime toute la complexité qui existe au-delà de la figuration des éléments de base à l'écran (récapitulatif des articles, prix, bouton de commande) : il y a les mécaniques de stock, de prix dynamiques, d'alerte, etc. qui nécessitent des éclairages complémentaires sur le fonctionnement (c'est à dire des spécifications fonctionnelles plus détaillées).
La rédaction d'un document de spécifications fonctionnelles peut s'avérer particulièrement longue pour des dispositifs complexes. Pour les projets de grande envergure susceptibles d'évoluer sur le très long terme, une charte ergonomique est souvent rédigée pour déterminer les règles à prendre en compte dans le cadre des mises à jour et des évolutions suivant le cours naturel du cycle de vie du support digital. La charte ergonomique est aussi cruciale dans les écosystèmes multi-sites (exemple : Carrefour, Orange...).
3. Adaptation multi-écran
La conception fonctionnelle au travers des wireframes peut concerner spécifiquement un type de device / terminal, on parlera alors de wireframing pour la conception de site web - conception web ux design (souvent orienté desktop, c'est à dire écran d'ordinateur de bureau), la conception de site mobile - conception mobile ux design, la conception de site tablette, lesquels constituent le triptyque classique du projet responsive adaptatif, dans lequel chaque "device" (terminal, support digital) entraine son lot de spécificités (tactile, taille d'écrans, interactions, ergonomie).
La conception d'interface pour les objets connectés - voir ux objet connecté , tout comme la conception ux de logiciel, et par voie d'extension la conception d'applications dites mobiles (qui sont in fine des micros logiciels embarqués sur un support dit mobile), constituent autant de projets nécessitant des travaux de conception spécifiques : par exemple, un objet connecté embarqué dans un véhicule implique la prise en compte des normes de manipulation en situation de conduite (exemple : tableau de bord et ordinateur connecté), de même qu'un logiciel représente souvent un travail complexe de conception eu égard aux multitudes de scénarios fonctionnels à adresser. La conception de site interne à l'entreprise - conception ux intranet - est un sujet très particulier qui requiert également une conception sur-mesure.
Dans le même ordre d'idées, une borne interactive dans un aérogare nécessitera un travail de conception tactile spécifique par rapport aux types de visiteurs et au matériel utilisé...
Les efforts dans le travail de conception doivent être porté sur le terminal le plus important des points de contact digitaux : est-ce le site web qui représente le support le plus important ? Est-ce l'application mobile qui prime dans l'expérience ? Tous les points de contacts digitaux sont d'importance équivalente ? On parle d'approche "mobile first" en considérant que la conception devrait démarrer par la modélisation de l'expérience mobile qui exige d'aller à l'essentiel : c'est une approche dogmatique tout simplement. On peut très bien partir du site web s'il s'agit d'un support important dans l'expérience générale proposée à travers différents terminaux. L'important, c'est de partir du ou des supports principaux puis de consacrer du temps pour les adapter avec intelligence. Adaptation multi-écran quoi...
4. Animation et monétisation
Concevoir et designer l'expérience utilisateur requiert également de travailler les aspects de monétisation du dispositif digital.
Pour les projets transactionnels et ecommerce, la relation client et le parcours du catalogue sont au coeur de l'expérience. Un bon design d'expérience utilisateur dans le cadre d'un projet ecommerce, soit une bonne conception UX, doit faire un focus sur la conception ux du catalogue produit : il s'agit de définir quelle sera l'expérience de navigation et d'utilisation du référentiel produit, de l'organisation des rayons (architecture de l'information du catalogue produits), des filtres dans la liste des résultats jusqu'à la ventilation des éléments à l'écran dans la fiche produit - conception ux de fiche produit. Les enjeux y sont important sur le plan de la monétisation et des performances de transformation.
La modélisation et la conception ux de processus de commande est également un chantier qui doit être au coeur de vos préoccupations sur le plan du design d'expérience utilisateur d'un site marchand.
L'animation et la monétisation du dispositif digital passent également par des actions relatifs à l'animation commerciale de site web, et s'il ne revient pas à l'UX designer de travailler les aspects marketing de l'animation commerciale, il doit néanmoins être le garant de l'expérience et des solutions de conception permettant de figurer les mécaniques marketing d'animation commerciale. Dans le même ordre d'idée, un soin particulier doit être apporté à la conception ux de landing page (page d'atterissage) qui jouent un rôle important en matière de transformation. Très important pour la monétisation du dispositif digital.
Enfin, un site transactionnel et ecommerce se doit de proposer un espace dédié à la relation client : la conception ux de l'espace client est un point important de l'expérience. Un utilisateur aura un jugement sévère sur un dispositif digital négligeant la relation client, dans le service mais aussi en matière d'interface.
Si le dispositif a vocation à embarquer des choses très particulières, comme une logique de jeu par exemple, on pourra travailler spécifiquement la mécanique de gamification de site web en faisant apparaître les tenants et les aboutissants du système de jeu (logique de points, badges...).
Une conception UX solide
On peut effectivement faire beaucoup de choses en matière de conception fonctionnelle pure et dure. Il y a une partie technique de documentation, mais celle-ci va dans le sens d'une conception UX homogène qui profitera aux utilisateurs finaux.
Alors, il y a du boulot Hein ?
Vous l'avez bien compris, une phase de conception UX design bien menée prend du temps et surtout de l'énergie. On travaille pour concevoir l'expérience, en gardant en tête qu'il s'agit juste d'une conception, et pas nécessairement d'une conception juste... Il y a tellement de façon de faire... C'est pourquoi la mesure des solutions de conception est cruciale dans la méthode du design d'expérience utilisateur.
Cette expérience doit être évaluée car il ne s'agit pas de concevoir dans son coin sans jamais solliciter l'avis d'autres personnes (utilisateurs, clients, autres...). C'est bien le rôle de la phase d'évaluation et nous en parlons en détail dans la section consacrée aux interventions permettant d'évaluer l'expérience des utilisateurs... Bien que l'expérience utilisateur soit relativement difficile à mesurer, il est au demeurant assez facile de mettre en place les tests des solutions des conception.
La suite : par où commencer l'évaluation de l'UX design ?
techniques conception UX

projets de conception UX

livres pour la conception UX