Conception de site courses en ligne exemple

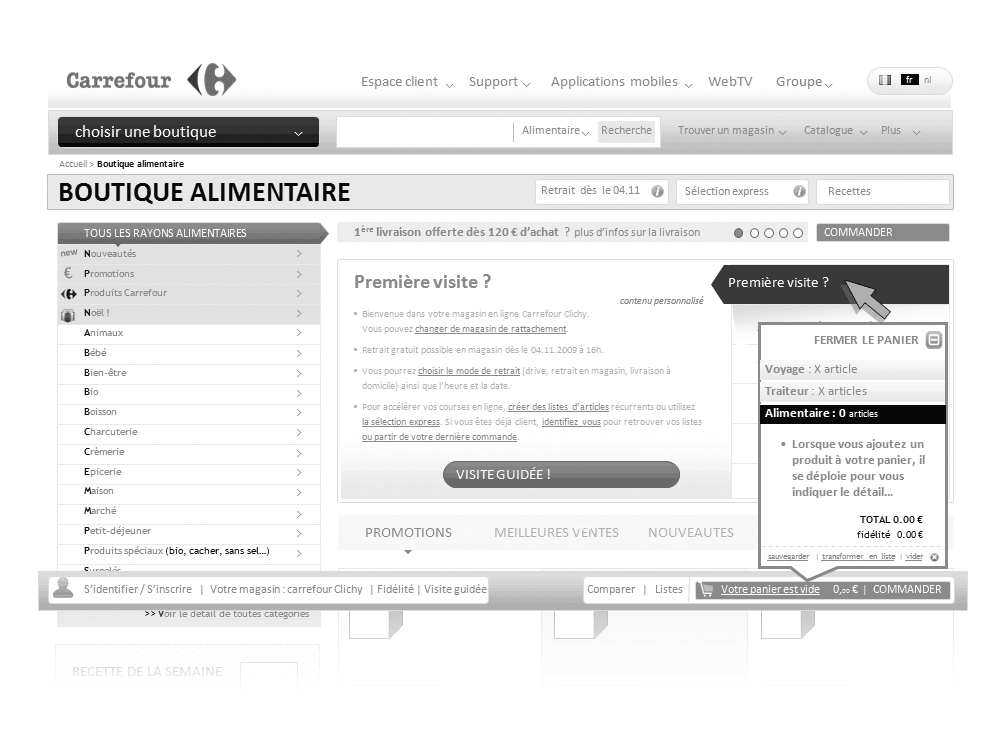
Exemple de conception de site de courses en ligne : carrefour.fr/courses-en-ligne.
Cette étude de cas UX design porte s'intéresse à l'architecture de l'information et au design d'expérience utilisateur d'une plateforme digitale alimentaire : courses en ligne, offre traiteur et drive de Carrefour.
La problématique digitale
Spécificités de la mission Carrefour courses en ligne
Nous avons souhaité mettre en avant la mission réalisée dans le cadre de la conception du dispositif de courses en ligne Carrefour, pour illustrer le travail effectué par l’architecte de l’information lorsqu’il s’agit de faire migrer un existant pour l’adapter à un autre dispositif.
La mission a été réalisée en 2009 - 2010.
Visualisez le projet UX Carrefour courses en ligne...
scenario animé
A propos de Carrefour courses en ligne
Le site alimentaire est la plateforme de course en ligne rattachée au groupe Carrefour : la marque Ooshop est amenée à disparaître et à se fondre progressivement au sein du dispositf e-commerce du groupe, sous l’égide d’une marque unique : Carrefour.
Le leader européen de la grande distribution a effectivement opéré un virage en matière de communication en 2009, visant la convergence progressive des univers de vente sous une marque unifiée (rationalisation des concepts magasins de proximité : Carrefour contact, Carrefour city…).
La stratégie digitale a suivi ce trend en fixant pour objectif d’atteindre à moyen-terme, la gestion d’un dispositif marchand unifié à l’échelle européenne (master commun, socle technique partagé, ergonomie et expérience utilisateur proposée homogène).
L’homogénéisation des plateformes de vente en matière d’expérience utilisateur et la stratégie de convergence vers une marque unifiée ont obligé l’enseigne à revoir les objectifs du dispositif Ooshop.
C’est dans ce contexte que nous sommes intervenus au travers d’une mission en architecture de l’information visant la transposition du cybermarché Ooshop sous la marque Carrefour : il s’agissait de fondre le concept Ooshop au sein du nouveau master Carrefour conçu parallèlement.
Problématique digitale Carrefour "alimentaire"
La galaxie Carrefour agrège de nombreux dispositifs interactifs, sous des marques différentes, et reposant sur des socles techniques distincts : le reflet en matière de design, d’ergonomie, et d’interface est à la mesure de l’hétérogénéité du dispositif global : une expérience de marque fragmentée, une stratégie de relation client éclatée entre les différents supports confèrent au dispositif un manque de transparence et de simplicité pour les utilisateurs finaux.
Pour répondre à ces problématiques, le groupe Carrefour a engagé des moyens visant à faire converger tous ses supports interactifs au sein d’une plateforme commune matérialisée par un master e-commerce homogène agrégeant tous les univers de vente au sein d’une seule et même interface.
Dans cette optique, le support interactif Ooshop est amené à migrer au sein du dispositif global et à perdre son identité de marque au profit de l’enseigne Carrefour, du moins à long terme.
De façon très concrète, le projet de master consistait à exposer le consommateur à une marque unique, au sein d’une interface simple, afin qu’il puisse choisir l’univers de vente correspondant au besoin spécifique à adresser, sans passer par un site spécifique avec une marque propre.
Notre approche
Approche
Notre démarche s’est articulée autour de 3 axes :
- la réalisation d’un benchmark concurrentiel visant à identifier les pratiques les plus performantes en matière d’ergonomique de cybermarché
- l’approfondissement des études menées en amont sur le périmètre fonctionnel du cybermarché et la segmentation du catalogue
- la conception fonctionnelle et l’adaptation du cybermarché aux principes de fonctionnement du master e-commerce global
Concernant la problématique de conception pure, si tous les univers de vente venaient à être regroupés au sein d’une interface commune (courses en ligne, voyage, billeterie, high-tech, culture), la première étape du travail devait nécessairement consistait à valoriser le concept du cybermarché au sein du dispositif global (et donc à opérer les ajustements nécessaires au sein du master).
Ce travail spécifique, intrinsèquement relié à la conception du master, nous a amené à mettre en place des modules visuels au sein du dispositif global, offrant de larges perspectives en matière d’animation commerciale, dont la mise en avant du cybermarché.
Dans un deuxième temps, nous avons réalisé l’inventaire fonctionnel du dispositif Ooshop afin d’identifier précisément toutes les composantes fonctionnelles constitutives du cybermarché : ce travail a été indispensable, puisqu’il s’agissait d’adapter le site Ooshop aux principes fonctionnels déjà fixés par le master…
Ooshop devait donc se plier à la grille fonctionnelle et ergonomique ainsi qu’aux principes d’interfaces définis dans le cadre du master e-commerce global : ce projet a donc été un test particulièrement critique des choix opérés dans le cadre de la création du master homogénéisant tous les univers de vente.
Bien évidemment, cette mise au format se devait d’être réalisée sans perte de performance : la visibilité du cybermarché Ooshop au sein du dispositif global, comme évoquée supra, représentait donc un enjeu majeur.

benchmark concurrentiel des cybermarchés

mise en avant du cybermarché dans le nouveau master e-commerce

inventaire des composantes fonctionnelles du cybermarché

principes généraux de la grille modulaire du master e-commerce
Solutions de conception
Manipulation rapide du catalogue
L’objectif à atteindre consistait à créer une interface utilisateur performante pour faire ses courses en ligne, à 1 clic du booking d’un voyage ou d’une réservation de spectacle…
Le travail de cartographie et d’inventaire fonctionnel du site Ooshop a permis de définir très précisément le nombre de gabarits indispensables au fonctionnement du cybermarché : les briques fonctionnelles nécessaires au fonctionnement du site ont été rapprochées de celles à disposition déjà créées dans le cadre du master, et sur cette base, un différentiel a pu être établi ; autrement dit, la conception fonctionnelle a consisté à :
- 1) adapter le fonctionnement Ooshop aux principes d’interface du master
- 2) agréger et faire fonctionner Ooshop dans le master
- 3) enrichir le master du fonctionnel spécifique au cybermarché
Un inventaire complet de la segmentation du catalogue Ooshop avait déjà été réalisé dans le cadre du master e-commerce, et les spécificités d’arborescence du catalogue du cybermarché avaient donc bien été prises en compte dans la conception de l’interface commune.
La conception fonctionnelle du cybermarché a donc consisté à décliner tous les gabarits réalisés dans le cadre de la conception du site master en les adaptant aux spécificités du cybermarché ; il s’agissait notamment de travailler sur les chantiers fonctionnels suivants :
- spécifier les modalités de rattachement à une zone de chalandise
- concevoir la page d’accueil et la descente catalogue
- vérifier la viabilité du système de navigation
- définir le fonctionnement du processus de commande
- clarifier la gestion de la relation client et du compte utilisateur
- adapter le fonctionnement du moteur de recherche
- etc.
Bien évidemment, cette démarche n’a pas négligé l’enrichissement fonctionnel du cybermarché (nouvelles fonctionnalités, intégration des nouveaux services…) et la problématique cruciale visant à faire disparaître la marque Ooshop au profit de Carrefour a également été intégrée par le biais de nombreuses alertes au sein de l’interface.
Il n’est pas évident de rendre compte précisément des travaux entrepris pour faire fonctionner des services différents sur des bases communes, mais il apparaît évident que sans une documentation projet appropriée (inventaire fonctionnel, cartographie de dispositif, segmentation du catalogue, définition des largeurs et profondeurs de gamme, mise en place d’une grille modulaire, anticipation et spécifications des cas spécifiques), une telle démarche est vouée à l’échec.
Pour essayer d’être plus concret, adapter le cybermarché aux principes fonctionnels du méta-dispositif e-commerce revenait notamment à :
- géolocaliser l’utilisateur dans l’interface, sans sortie du dispositif
- disposer d’une navigation fonctionnant sur les mêmes principes
- proposer un processus de commande conçu sur des bases similaires
- construire des fiches produits flexibles, partageant des bases communes tout en exigeant des variables d’ajustements
- etc.
Un processus de commande spécifique au cybermarché a été conçu, en se basant sur tous les modules et composantes fonctionnelles déjà formalisés dans le cadre du master.
De même, les fiches produits du cybermarché ont été modélisés sur la base des gabarits constitutifs du master.
C’est le propre du travail de l’architecte de l’information de concevoir des systèmes adaptables, flexibles et évolutifs, en anticipant un maximum de combinaisons et de variables en amont, pour bénéficier en aval d’un éventail de possibilités d’adaptation et de personnalisation.

inventaire et optimisation de la segmentation du catalogue ooshop

zone de chalandise et logistique du cybermarché

module de géo-localisation conçu sur les bases du store-locator

adaptation du processus de commande
 adaptation des fiches produits aux spécificités du cybermarché
adaptation des fiches produits aux spécificités du cybermarché
 adaptation des fiches produits aux spécificités du cybermarché
adaptation des fiches produits aux spécificités du cybermarché
Résultats
Une prise de commande rapide et efficace
Point de vue travail collaboratif, nous avons été amenés à réaliser des scénarios animés (voir ci-dessous) détaillant l’intégralité du fonctionnement du cybermarché afin de rassurer les équipes projet sur l’efficacité du dispositif conçu, malgré les contraintes d’adaptation.
Effectivement, le fait de décliner le cybermarché sur la base fonctionnelle du master e-commerce, a généré des craintes au sein des équipes Carrefour : travailler sur des storyboards statiques, aussi précis-soient-ils, obligent les interlocuteurs à se projeter dans le fonctionnement du dispositif… pour palier à cette faiblesse du storyboard, la solution consiste à animer chacun des templates de façon détaillée, en simulant tous les clics possibles et en illustrant des scénarios de visites concrets : cette méthode pédagogique est très efficace pour démontrer l’efficacité d’une solution de conception.
Les scénarios animés ayant permis de valider l’intégralité du scope fonctionnel du projet (facilitant notamment considérablement le travail de spécifications), le cybermarché Ooshop, enrichit de nouvelles fonctionnalités et d’un panel de services additionnels (drive, retrait magasin…), a été entièrement fondu dans l’interface du nouveau site e-commerce Carrefour, de façon fluide, rapidement et à moindre coût grâce aux études entreprises en amont dans le cadre d’un autre projet.
Lors de la conception du nouveau dispositif e-commerce Carrefour, tous les audits et travaux cartographiques avaient été menés par les équipes de conception pour adapter et mettre aux normes l’intégralité des sites constitutifs de la galaxie Carrefour : le cybermarché qui en faisait parti a donc pu être adapté efficacement.
Le futur cybermarché voué à remplacer Ooshop, devrait être mis en ligne entre 2010 et 2011, lorsque le nouveau master e-commerce de Carrefour sera déployé.

scénarisation complète du fonctionnement du cybermarché
 la page d’accueil du cybermarché décliné sur les bases du master
la page d’accueil du cybermarché décliné sur les bases du master

déclinaison des storyboards Ooshop : rayon épicerie...
Bilan de la mission réalisée pour Carrefour
La mission de conception fonctionnelle du site Ooshop démontre l’efficacité de la méthode agile visant à placer le travail d’architecture de l’information en amont des problématiques stratégiques, pour transposer de la façon la plus efficace et complète, l’intégralité des discours et services transactionnels d’une marque en interface.
Autrement dit, le fait d’intégrer les équipes de conception (architecte de l’information, designer d’information, directeur artistique, concepteur-rédacteur) aux réflexions stratégiques menées en amont du projet, permet, très concrètement, de disposer d’une vision immédiate des impacts de la stratégie en matière d’interface et d’expérience utilisateur…
Travailler avec une équipe d’architecte de l’information et de planer stratégique en amont du projet permet véritablement de réaliser d’importants gains de productivité dans les projets complexes : les idées, les concepts, et les scénarios sont imaginés de façon tangible, et les arbitrages stratégiques peuvent se faire en connaissance des conséquences impliquées en matière fonctionnelle et technique.
Ressources autour du Carrefour courses et drive
Approfondir la conception
Techniques utilisées :
- Conception du catalogue
- Animation commerciale
- Wireframing
- Prototypage fonctionnel
- Spécifications fonctionnelles
- Conception web
Etudes de cas à lire :
Travaux à visualiser :
Compétences métier évoquées dans ce projet :