Partageons ensemble quelques moments de réflexions sur la problématique, ô combien complexe, de l’inventaire des contenus. Vous savez les contenus, cette chose qu’on appelle parfois le « wording », « l’editing » et qui fait toute la différence quand le spider vient faire la moisson… Bref, on fait le point sur les techniques d’inventaire des contenus.
Vous avez certainement déjà été amené(e) à travailler sur la refonte d’un support digital, n’est-ce pas ? Parmi tous les chantiers impliqués par une refonte, il en est un qui m’apparaît clairement plus complexe que tous les autres : l’inventaire des contenus existants.Oh, je ne parle pas bien sûr d’un inventaire de quelques pages… En dessous de 100 pages c’est presque trop facile, pas de défis, pas de challenge, presque inintéressant. Non parlons de support très riche, dont les dimensions éditoriales s’étendent sur plusieurs centaines, voir milliers de pages. Là on commence à approcher la complexité. On s’y confronte réellement lorsque l’on est face à un dispositif digital éclaté en plusieurs sites… Plusieurs sites eux-mêmes composés de plusieurs centaines / milliers de pages.Ce type de problématique, relativement fréquente aujourd’hui, notamment pour les grands groupes amenés à traiter une multitude de sujets et à être présent sur tous les fronts, implique des techniques d’inventaire sur lesquelles il me semblerait intéressant de faire un zoom.

Faisons ce zoom ensemble.
Qui dit refonte, dit nécessairement mise à plat des contenus existants.
« Qu’allons nous garder, qu’allons nous éjecter, quels sont les sujets dans l’air du temps sur lesquels il convient de se positionner, comment être plus transparent sur tel sujet qui implique tant d’opacité, etc. »
Avant de travailler sur les dimensions stratégiques, de réfléchir à une quelconque matérialisation d’interface, il convient de faire le point sur les contenus : les mettre à plat pour ainsi dire. Ce travail permet de recomposer le spectre éditorial général pour in fine accéder à une vision macro du dispositif que plus personne ne semble avoir au moment de la refonte… :/
En bref, une des premières étapes du travail d’architecture de l’information revient à inventorier tous les contenus. Pourquoi ? L’inventaire des contenus permet d’accéder à la vision méta, à la compréhension globale du dispositif quel qu’il soit : qu’il s’agisse de tableaux électriques, de protocoles chirurgicaux, de guides d’achat électroménager, le concepteur a besoin d’accéder à cette vision macro, pour avoir une considération holistique de l’étendue du spectre éditorial. Accéder à cette vision méta, c’est le graal de tout concepteur, or qui dit quête de graal, dit nécessairement parcours semé d’embuches…

Inventaire des contenus de support digital complexe : comment faire ?
Cet article ne donne pas la méthode ultime pour y parvenir, mais propose expérimentations et autres bric-à-brac artisanaux. En ce qui me concerne, l’inventaire des contenus est forcément un travail artisanal, manuel, page à page. Et ce, quel que soit le volume à inventorier.
Bien sûr, le concepteur pourrait dire « c’est à un expert du contenu d’y travailler » / « c’est le travail du chef de projet », etc., pour autant, ce travail fastidieux et chaotique permet de maîtriser techniquement un sujet qui pouvait jusqu’alors échapper à la conscience du concepteur… quelques exemples :
- techniques de forage en grands fonds : inventorier toutes les étapes pour optimiser la présentation…
- protocole d’intervention chirurgicale à distance : mettre à jour un guide en ligne obsolète…
- refonte des 50 portails d’un groupe industriel : rationnaliser le tout en une seule interface…
Lorsque je suis confronté à ce type de problématique, mon premier réflexe est de dévaliser une papeterie (faire des stocks de papier) puis de m’isoler (de préférence dans un bunker avec connexion wifi). Ensuite, 1ère approche, je consacre quelques minutes à cliquer de façon anarchique un peu partout de façon à mieux qualifier le type de produit digital, et ce pour avoir une première estimation du volume de temps à prévoir dans le bunker et des provisions à faire pour mener l’inventaire.
A ce stade, on peut parfois se tromper sur le volume effectif du site, forcément en première approche on est dans l’intuition et la prospective…
Bref, seconde étape : scolairement, page après page, je consulte le site et je prends des notes. Je le fais de façon méthodique, dans la largeur et la profondeur : je vais explorer tous les contenus du premier item en faisant le point sur :
- les typologies de contenus (article, dossier, interview, reportage, explication, fiche produit)
- les médias en présence (relevé des visuels, des vidéos, etc.)
- les formats et traitement généraux (traitement typé article, traitement typé question-réponse…)
- la taille des contenus (nombre de caractères ou à la louche : très grand article, grand, moyen, petit…)
- in fine les typologies de conteneurs et gabarits en présence
A cela on peut greffer la logique de maillage (linking) interne des pages, ce qui augmente considérablement le temps d’inventaire à prévoir.
En bref, vous l’aurez compris, au fur et à mesure des pages consultées et des notes prises en conséquence, vous recomposez par vous même l’arborescence générale et précise du dispositif. Cela se fait progressivement, par tâtonnement et exploration, un peu comme si on avait les yeux bandés, et en marchant sur des œufs…

Cette technique est artisanale et fastidieuse, mais elle présente la valeur ajoutée de l’analyse humaine. Peut-être que certains outils permettent de recomposer dynamiquement (via aspiration du site par exemple) la logique arborescente du dispositif (connaissez-vous de tels outils, si oui je serais ravi d’en savoir plus…) ? Quoiqu’il en soit, à mon sens rien ne peut remplacer le travail analytique et critique de l’œil humain, pour une tâche in fine inhumaine c’est un paradoxe intéressant…
Procéder manuellement et de la sorte pour l’inventaire des contenus présente 3 vertus :
- la compréhension du sujet se forge à mesure de nos clics et les connexions s’établissent dans notre boîte crânienne de façon naturelle (de telle sorte que l’on peut ensuite faire un colloque sur les protocoles chirurgicaux à distance mieux que quiconque…)
- l’arborescence du dispositif peut-être recomposée à partir de nos notes
- le volume des contenus devient tangible (on a relevé 789 articles, 491 visuels, 1429 dossiers…)
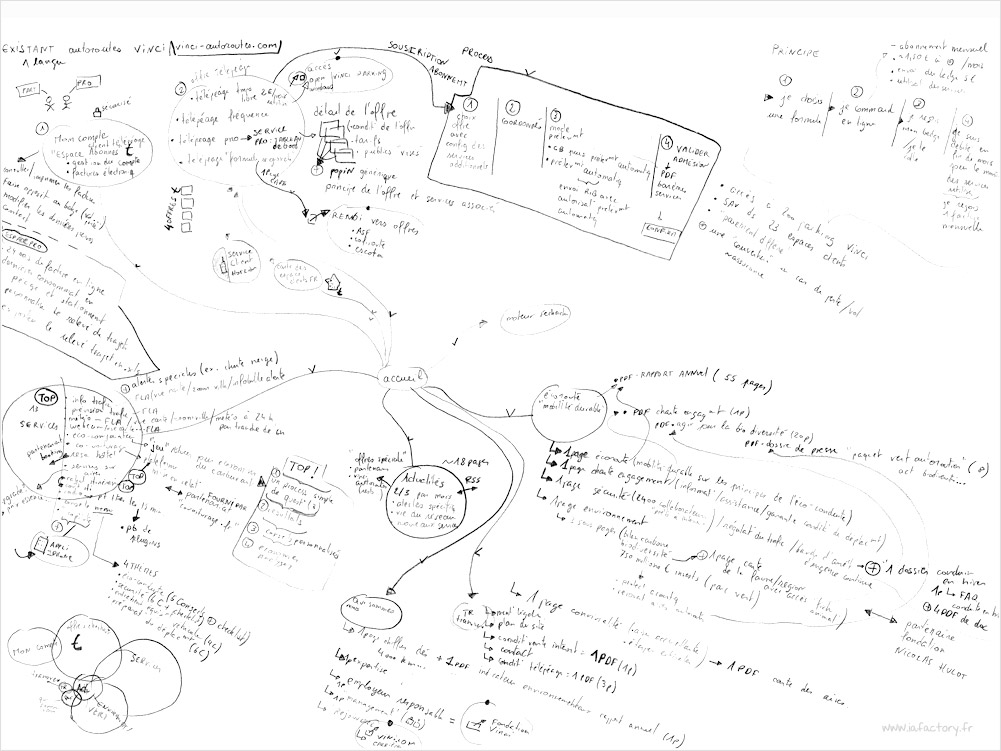
Voici quelques exemples, piochés dans mes derniers projet sur la question, que j’ai notamment sélectionnés parce qu’ils étaient présentables (ce qui n’est pas toujours le cas). Ce sont des espèces de mind-map, dans lesquels on établit des connexions au fur et à mesure de l’inventaire…
En l’occurrence, il s’agissait de faire le point sur le dispositif digital d’un groupe, organisé autour de filiales, elles-mêmes éclatées en unités d’affaires commerciales et institutionnelles. En toile de fond, une refonte, et toujours cette idée d’unification des interfaces pour harmoniser la prise de parole, améliorer la présentation de l’enseigne, simplifier les parcours transactionnels…
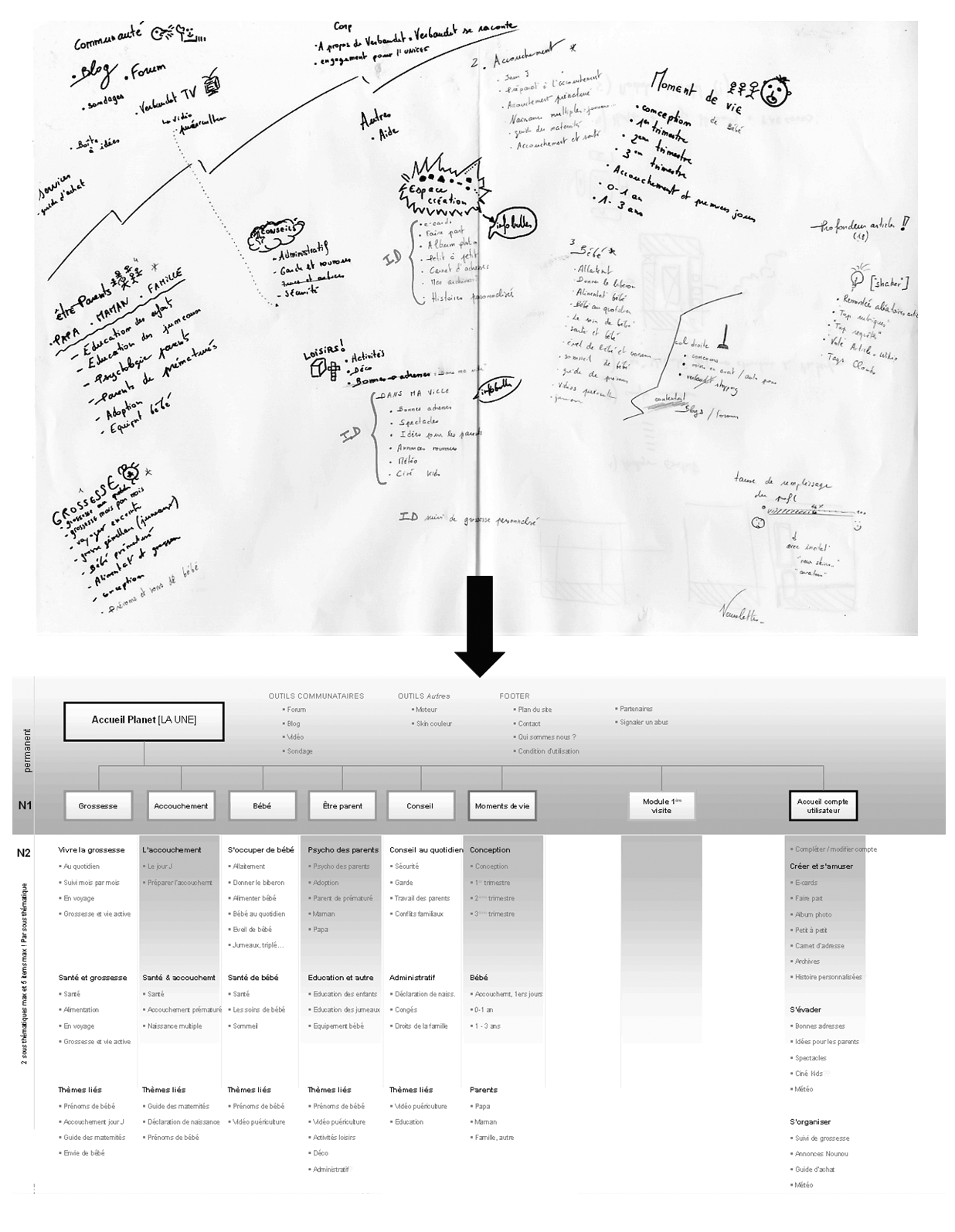
Avec pour base de travail cet inventaire de contenu sous forme de « mind-map », il apparaît intéressant de retracer l’arborescence générale du dispositif existant : quoi de mieux que l’arborescence existante pour savoir comment l’optimiser, la requalifier (oui l’inventaire des contenus est nécessaire car il n’arrive jamais que le client vous fournisse l’arborescence réelle !)…
Cette étape est parfois aussi complexe que le relevé des contenus, tant la structure et l’organisation de certains dispositifs peuvent être tordus. La nature dynamique des dispositifs avec leur volet publication de contenus en sont les principales causes : les contenus s’accroissent au fil du temps, et s’entassent autant que faire se peut dans ce qui avait été prévu… mais comme tout est évolutif… il faut créer de nouvelles catégories, qui bouleversent les anciens équilibres… etc. bref on imagine facilement la suite. Au fond c’est un peu comme un blog. On commence avec une idée générale, on publie quelques articles. 10 ans plus tard, on a publié 1000 articles, et la structure de départ n’a pas forcément permis d’agréger le tout… On refond, on optimise…
Bref, pour reprendre notre exemple précédent, voici une illustration d’arborescence recomposée et reconstruite à partir de mind-map. Dans le cas qui suit, 4 arborescences de ce type avaient été reconstituées (il s’agissait d’une « galaxie de sites »), en voici une :
Génial, bon on fait quoi maintenant avec tout ça ?
Pour ma part, je trouve très intéressant de compléter cette vue hiérarchisée et aplatie des contenus par quelque chose qui puisse mieux introduire la notion de volume : pour ce faire, on peut recourir à la cartographie des volumes… L’arborescence constitue en elle même déjà une cartographie bien entendu. Avec la largeur et la profondeur de l’accordéon on arrive à percevoir les sonorités du bidule et la volumétrie du dispositif… La cartographie typée « plan de masse », « représentation volumétrique » permet de creuser l’approche visuelle pour représenter les choses de façon imagée…
J’utilise fréquemment cette approche dans les projets car cela donne à tous les interlocuteurs une vision tangible et immédiate des volumes de contenus. L’objectif n’est pas d’arriver, précision du compas et du rapporteur à la main, à une vision exacte et scientifique. On est dans le concept, dans l’approche globale, dans la recherche…
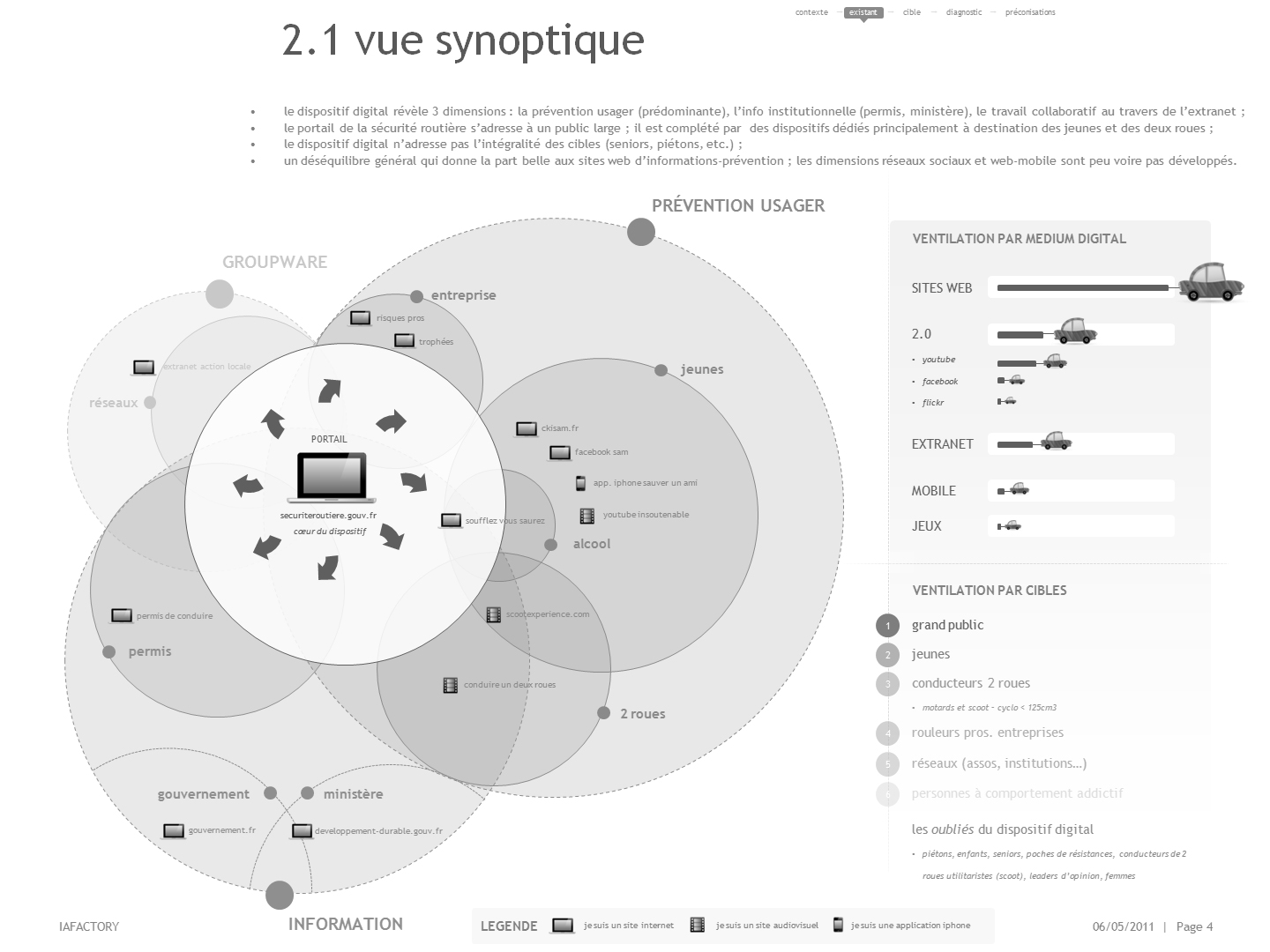
Ci-dessous nous avons par exemple une cartographie sous forme de « plan de masse » d’un dispositif digital composé de plusieurs sites…
Par rapport à l’exemple précédent, on se situe à un niveau plus méta : on trace, on matérialise une galaxie de sites, avec tout ce que cela exige d’approche globale (ici pas de micro, on veut la vision la plus large qui soit).
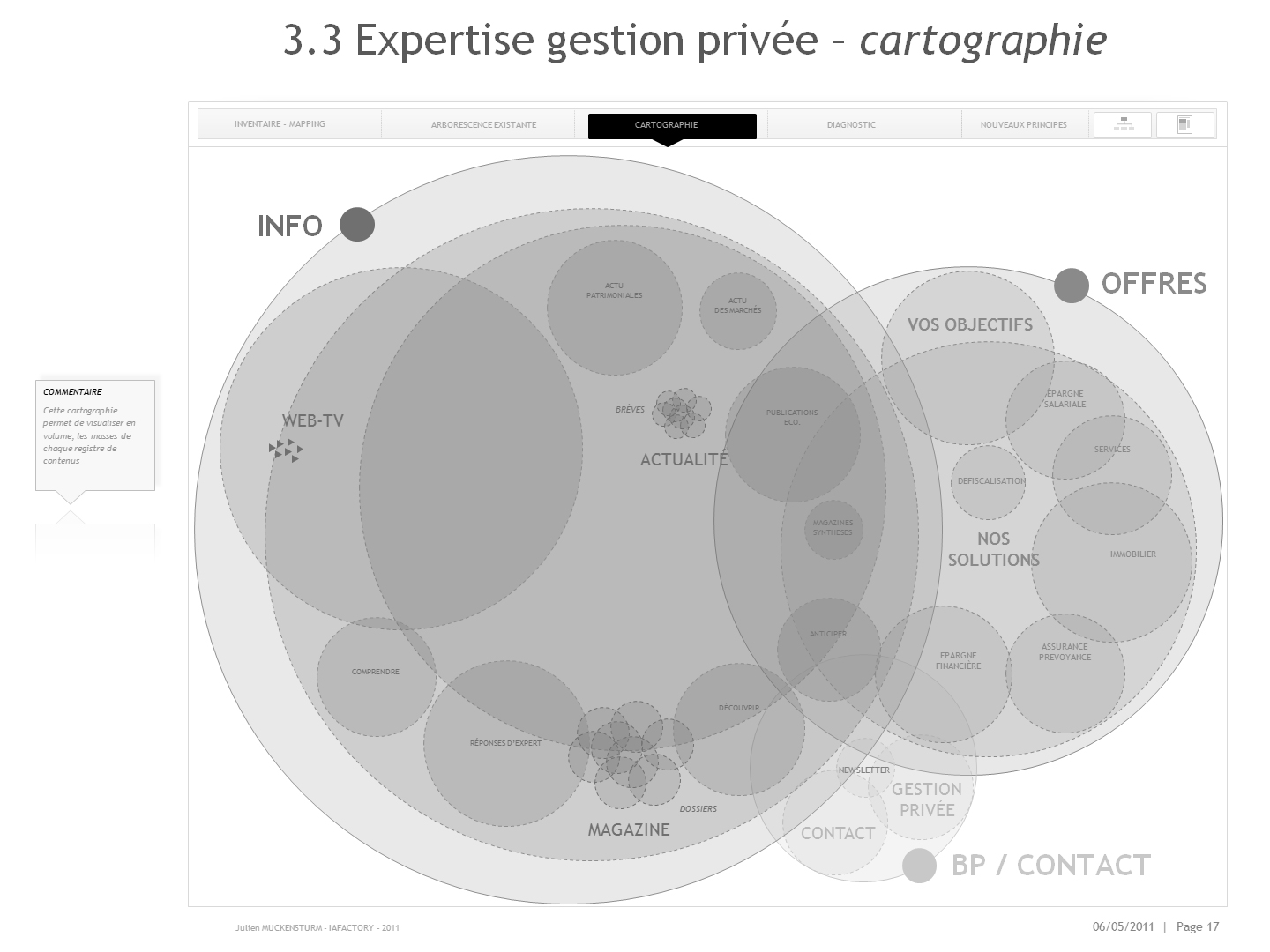
Et voici un plan de masse qui agrège des contenus d’ordre micro : on est sur la cartographie d’un site en particulier, pas question ici de faire l’inventaire de tout le dispositif :
Cette logique de masse, montre bien la taille d’un site, son volume, en rapport à un autre. On peut ensuite créer des regroupements d’ordre conceptuel pour en faciliter la présentation (comme c’est le cas ci-dessus). Le tout doit ressembler à quelque chose qui porte du sens. Dans la cartographie du plan de masse, les logiques interactionnelles entre les sites / les contenus, n’apparaissent pas, ou très faiblement. Si le plan de masse est réalisé de façon précise et poussée, ce qui demande du temps, on peut matérialiser les prémisses des nœuds et autres passerelles entre telle et telle ensemble de contenus. Mais le plan de masse est limité et reste insuffisant dans sa forme pour aborder les problématiques de maillage.
Pour cartographier le maillage, que l’on soit dans le registre macro (galaxie de sites) ou micro (pont entre la section X et la section Y), on peut recourir à la représentation isométrique qui permet de matérialiser de façon imagée les imbrications et les liens entre les grands ensemble. Voici un exemple ci-dessous, qui représente de façon très globale les connexions entre les sites constituant une galaxie…
Pour aller plus loin dans le maillage, on peut imaginer un niveau supplémentaire sur le schéma ci-dessous pointant encore plus précisément pour chaque unité de contenu, les interactions avec les autres unités de contenu :
Poursuivons : nous avons réalisé un inventaire des contenus de façon manuelle, en faisant une œuvre à intégrer au panthéon du mind-map, nous avons ensuite réalisé une arborescence et / ou un plan de masse (ou l’inverse peu importe l’ordre, on peut d’abord travailler sur une cartographie plan de masse pour illustrer le volume de telle rubrique puis passer à l’arborescence pour en montrer le découpage hiérarchique… peu importe l’ordre donc), comment avancer maintenant ?
Autrement dit, l’inventaire est fait, on a de beaux schémas, on a cartographié le bidule, on sait tout du dispositif. Super ! Maintenant sur la base de cette nouvelle information tangible, manipulable, que nous avons créé avec nos mains, nous pouvons faire apparaître les forces et les faiblesses en présence, par exemple sous forme de diagnostic ? Exemple ci-dessous… (pour ma part l’étape du diagnostic n’est pas cruciale et obligatoire, quelques fois le diagnostic reste dans notre tête, c’est le temps à disposition, les exigences du projet et la nature du travail collaboratif qui permettent de trancher ce point).
Je voudrais poursuivre les réflexions sur le sujet en introduisant une nouvelle notion d’ordre plus micro.
Gageons que les nouveaux choix d’arborescence aient pu être fait, c’est à dire que nous avons réussi à déterminer de nouveaux principes d’arborescence. Il y a pour moi 2 nouvelles difficultés auxquelles l’architecte de l’information doit apporter des réponses claires et pragmatiques :
- 1° comment faire pour que l’annonceur arrive à comprendre la nouvelle logique d’arborescence que je lui propose ?
- 2° comment faire pour que la migration des contenus entre l’ancien et le nouveau système se fasse de façon fluide, efficace et harmonieuse ?
Pour le premier point, il faut entreprendre tout un chantier pédagogique visant à expliciter nos choix. Voici un exemple ci-dessous qui repart d’un mind-map simplifié (que l’on peut refaire pour l’occasion…), avec exemple à la clé des nouveaux principes pour en arriver aux percepts d’organisation de la nouvelle arborescence.




Exemple similaire :
Ce ne sont que des exemples, je vous fais grâce de toutes les préconisations et autres blabla- qui précèdent ces schémas ; bien entendu, les choix ne sont pas arbitraires, ils suivent toujours des axes stratégiques, mais l’objet de cet article n’est pas d’en illustrer les logiques.
Parfois, pour expliquer les changements en matière d’arborescence ainsi que nos préconisations pour en optimiser la logique, il peut-être intéressant de recourir à de grands schémas, simplifiés, expliquant les logiques en présence dans les choix réalisés… On parle alors de « principes de segmentation » et à cet effet les cartographies « plan de masse » sont particulièrement appropriées. Autrement dit, la présentation de la segmentation générale permet de désamorcer l’incompréhension générale des choix micro opérées en matière d’organisation, et limiter le côté brutal « voici la nouvelle arbo, au revoir… »
Quelques exemples :
On peut aussi recourir au système d’étiquette pour montrer les grands principes de segmentation en présence, et les organiser in situ, en live, pendant un atelier pour expliquer les logiques d’organisation et simplifier l’assimilation des choix opérés dans la tête de vos interlocuteurs…

Bon, gageons que tout le monde soit en accord : la nouvelle arborescence est adoptée… Reste maintenant un travail hyper technique à réaliser –> organiser le « plug » entre les contenus de l’ancienne arborescence à agréger au sein de la nouvelle arborescence.
Autrement dit, d’une part « statuer » sur la qualité de chaque unité de contenu (article, …) ce qui revient à répondre aux questions suivantes : le garder en l’état, le réécrire, le diminuer, le densifier, le supprimer ? Et d’autre part, « préciser » à quel endroit le contenu va prendre corps dans la nouvelle arborescence.
Et pour ce faire quoi de mieux qu’une table de correspondance entre la nouvelle arbo et l’ancienne arbo… Un casse-tête me direz-vous ? Oui, c’est d’ailleurs pour cela qu’Excel est particulièrement approprié à ce type de tâches… Voici quelques exemples ci-dessous, l’un correspond à la refonte d’un catalogue e-commerce l’autre à la refonte d’un site expert sur des contenus de finance…
La minute commerciale 
Si ces questions vous intéressent, vous pouvez jeter un oeil à notre vidéo à la demande dédiée à l’inventaire des contenus, dans le shop… avec un p’tit extrait ci-dessous.
Voilà, voilà, nous avons fait un tour d’horizon des techniques artisanales d’inventaire des contenus. Dans cet article qui traite de méthode, j’ai volontairement fait l’impasse sur plusieurs points dont :
- selon quel(s) critère(s) optimiser une arborescence
- la place de l’utilisateur final dans les réflexions sur les problématiques d’arborescence
- les façons de concevoir une arborescence
- la prise en compte du référencement dans la construction de l’arborescence
- la prise en compte des besoins d’évolutivité de l’arborescence
- au final, à quoi sert une arborescence
Pour ces questions dont certaines sont oiseuses, j’imagine qu’il conviendra d’y revenir à un autre moment. En attendant, le gage qualité d’une nouvelle architecture de l’information passe par ce travail de l’ombre.
N’hésitez pas à nous faire part de votre expérience sur ces sujets et à partager votre point de vue. Je vous remercie pour votre attention, inventoraiement vôtre…


























Hello ! interesting site!
Merci pour ce partage d’informations sur le sujet en français.
Contenus très qualitatifs !
Merci pour vos commentaires, la question ne trouve pas beaucoup de références en France, du moins à ma connaissance, je trouvais intéressant de traiter ce sujet sous un angle pragmatique.